
TFT共3篇
分类
STM32模拟16BIT并口驱动3.0’TFT屏(二)

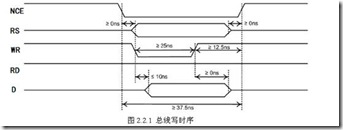
TFT并口写时序图: 图中,当RS为0时,表示写入的是寄存器地址,RS为1的时候,表示写入的是数据(寄存器值/GRAM数据) 并口读时序图: RS为0时,表示读取的是状态寄存器...
STM32模拟16BIT并口驱动3.0’TFT屏(一)

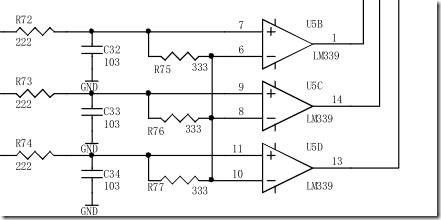
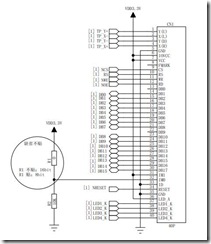
ARM芯片使用的是STM32F105系列,没有FSMC接口,所以采用模拟16bit驱动TFT。TFT屏驱动芯片是SPFD5420A。3.0’屏,400*240大小。 SPFD542...
TFT彩屏工作原理
TFT是如何工作的 TFT就是“Thin Film Transistor”的简称,一般代指薄膜液晶显示器,而实际上指的是薄膜晶体管(矩阵)—— 可以“主动的”对屏幕上的各个独立的象...